エナジール株式会社から、新しいWebサイト制作のご提案です。
L.Cubeは、好きなデザインで好きなレイアウトが可能です。
新しい情報も、あなたの手で簡単に素早く更新できます。
Webサイトの管理に関わる煩わしさと時間の、大幅なカットが実現できる。
エナジール株式会社が提案するのは、新しいWebサイト制作の形です。
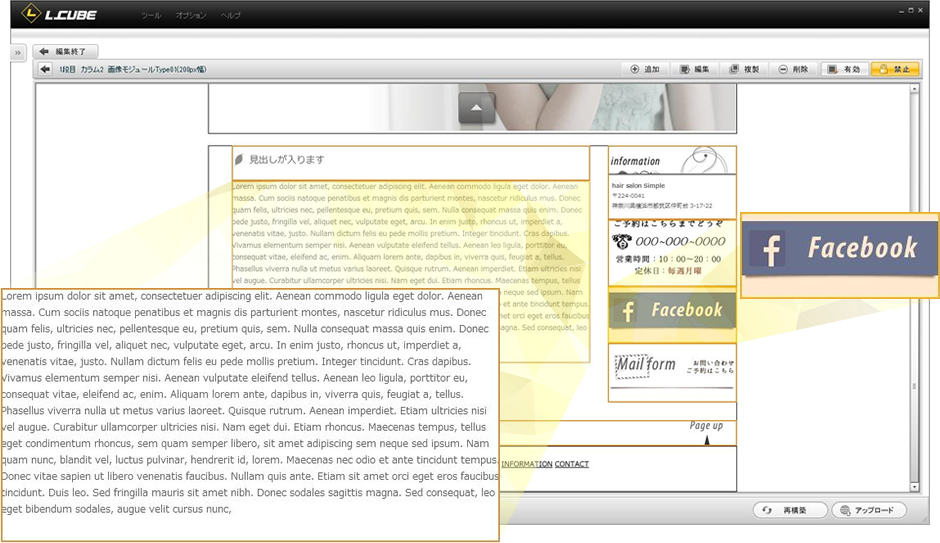
直観的で分かりやすい操作画面
L.Cubeを起動したら、まずはコンテンツを入れてみましょう。
モジュール(レイアウト用のパーツ)を入れたい箇所に挿入していくと自然とサイトの形になっていきます。
直感的な動きと分かりやすくシンプルな操作画面を見れば、きっとサイトを簡単に作れると感じるはずです。

豊富なモジュールを組み合わせてサイトを構築
L.Cubeでのサイト制作は、モジュール(部品)を選択して並べていくことから始まります。用意されたモジュールは80以上。さらにリアルタイムなアップデートで、その数はまだまだ増え続けます。
掲載する内容が同じでも、使用するモジュールによってデザインは全く違ったものになります。L.Cubeは、サイトを制作するあなたの個性を表現してくれます。

Facebookやブログとの連動も簡単に。
L.CubeならFacebookとの連動もワンステップで行えます。
RSS情報が出力できるモジュールを使用し、そのRSS情報をFacebook側で取得するだけで、L.Cubeで作成したウェブサイトの記事を自動でFacebookに表示することができます。
また、ブログとの連携もスムーズ。
フィード取得モジュールを使用すれば、ブログに投稿した記事をL.Cubeで作成したウェブサイトでも表示できます。
L.Cubeで、さらに効率よくアピールしましょう。

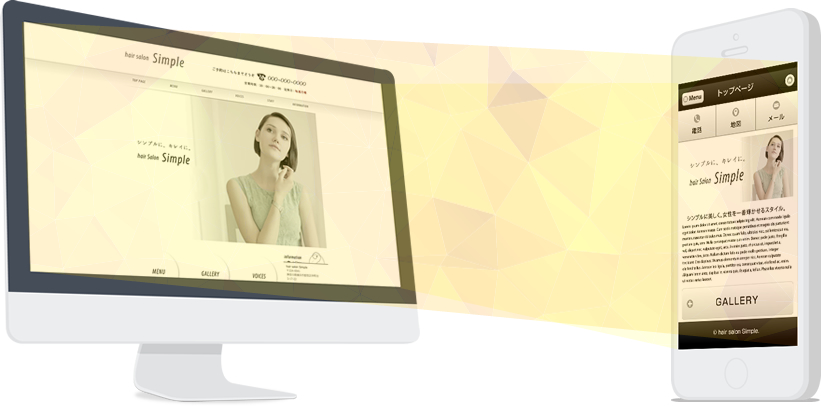
スマートフォンに自動的に最適化。
L.CubeでPCサイトを作成すれば、スマホサイトも自動的にできあがります。
簡単なテーマカラーのみの変更から、細かなスタイルの反映まで、スマホサイトならではの見やすさを考慮したデザインも思いのままです。
htmlやcssといった、サイト制作に関する知識があるなら、スマートフォンサイト専用の設定画面で、CSSを直接入力して編集することができます。
JQuery mobileのThemeRoller(テーマローラー)を使えば、さらに簡単にカスタマイズもできます。

見せたい写真を、見せたい大きさで
サイトに掲載したい画像の大きさの変更も、L.Cubeだけで可能です。
載せたい画像を選択して、L.Cubeでサイズを指定すれば、自動的に縦横比を維持したままサイズ変更します。
スマートフォンで閲覧するときも、もちろん自動的にサイズを変更してくれます。
画像編集のためのツールなど、煩わしい操作は一切必要ありません。

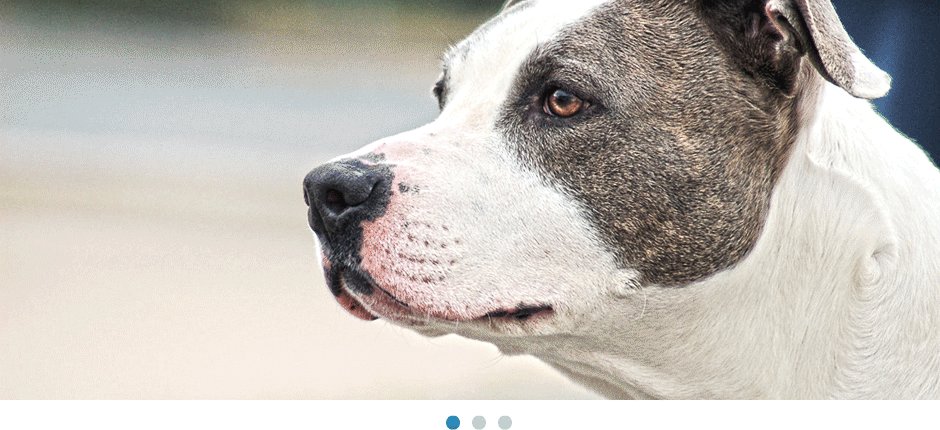
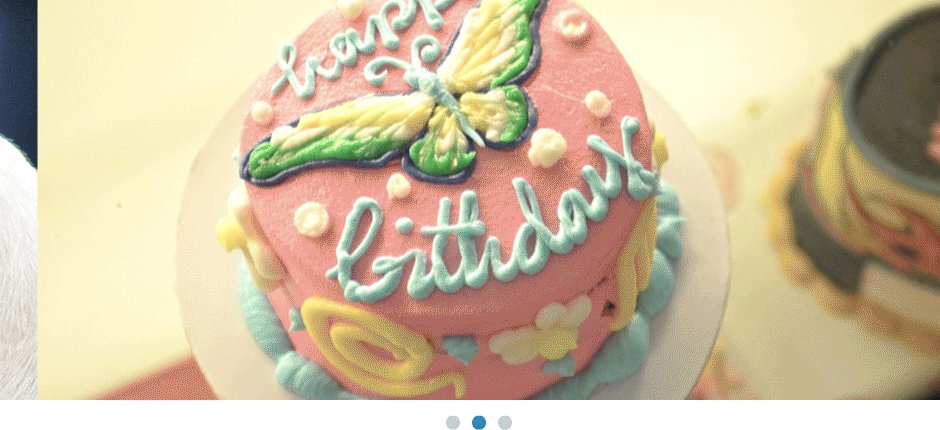
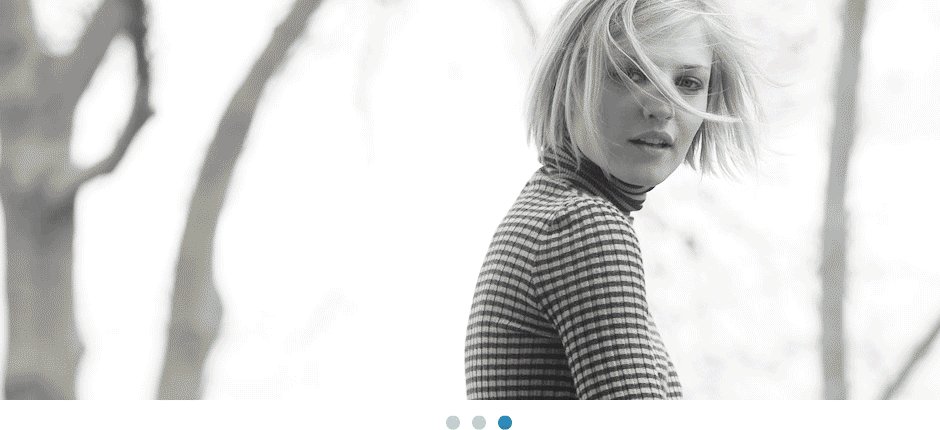
動きある印象的な写真を簡単に演出
L.Cubeは、メインイメージやページのレイアウトで動きのある写真を簡単に設定できます。
見る人を惹きつける、よりインパクトのあるサイトを手軽にデザインできるのです。
もちろんこの動きはPC・スマホ・タブレットどの環境にも対応。L.Cubeの驚きは、見る人を選びません。